
Bài viết giới thiệu việc thêm các tiện ích như : gửi bài viết cho bạn bè qua yahoo, tạo button in trang, tạo bookmark cho bài viết... Nhưng ở bài viết này mình sẽ chỉ giới thiệu thủ thuật gửi bài viết cho bạn bè qua yahoo. Còn 2 thủ thuật kia mình đã giới thiệu rồi.
» Bạn có thể tham khảo thêm một số bài viết có thể có ích với bạn như sau:
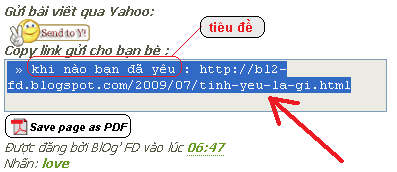
Đây là hình ảnh minh họa mình đã thực hiện:

☼ Các thủ thuật tạo tiện ích gửi bài viết qua yahoo
Ở đây mình sẽ giới thiệu cho các bạn 2 cách khác nhau và nguyên lý hoạt động của từng cách để các bạn dễ dàng hơn trong việc lựa chọn:
» A. Cách 1 : dạng button (nút nhấn)
Dạng này tự động, ta không phải copy. Khi nhấn vào button, ta sẽ hiện ra hộp thoại như bên dưới:
Chọn vào Yahoo! messenger => nhấn OK. Nếu bạn chưa đăng nhập yahoo đã cài sẵn trên máy thì nó sẽ hiện ra ô đăng nhập. Bạn đăng nhập vào là oke. Nếu bạn đang mở Yahoo nó sẽ đưa bạn tới list như bên dưới:

Chọn người bạn muốn gửi và nhấn OK, nó sẽ đưa bạn tới hộp thoại chat, như bên dưới:

» B. Cách 2 : tạo 1 vùng text hiển thị sẵn tựa đề và link bài viết.
Với dạng này cuối mỗi bài viết sẽ có một ô text chứa link bài viết các bạn chỉ copy llink đó và gửi cho bạn bè.
☼ Cách thêm nút gửi bài và ô kink gửi bài viết qua yahoo cho bạn bè
1. Đăng nhập vào blog- Phần này mình sẽ hướng dẫn các bạn 2 cách ở phần trên. Tuy nhiên mình sẽ hướng dẫn thực hiện chung cho cả 2 cách:
2. Vào mẫu (template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Tìm đoạn code tương tự 1 trong 2 đoạn code bên dưới:
Đoạn 1
<div class='post-footer'>
Đoạn 2<div class='post-footer-line post-footer-line-1'>
Lưu ý mỗi một đoạn code ở trên đều có 2 đoạn giông hệt nhau do vậy các bạn lưu ý phải trèn đúng vị trí nó mới hoạt động nha.
5. Chèn chọn đoạn code bạn muốn ở bên dưới vào ngay sau 1 trong 2 đoạn code vừa tìm được:
» Dạng 1: dạng nút bấm
<b:if cond='data:blog.pageType == "item"'>
<!-- Code của cách 1-->
<b>Gửi bài viết qua Yahoo:</b>
<a expr:href='"ymsgr:sendIM?+&m=" + data:post.url + " <== " + data:post.title'><img class='icon-action' src='http://farm4.static.flickr.com/3479/3712074770_f3a7dafb36_o.gif' title='Gửi bài viết này cho bạn bè qua Yahoo! Messenger!'/></a>
<!--END Code của cách 1-->
</b:if>
» Code cách 2: dạng khung text<b:if cond='data:blog.pageType == "item"'>
<!-- Code của cách 2-->
<b>Copy link gửi cho bạn bè :</b>
<textarea cols='45' id='embedhtml' name='embedhtml' onclick='this.select()' readonly='readonly' rows='2'>
<b:if
cond='data:post.title'> » <data:post.title/> :
</b:if><b:if
cond='data:post.url'><data:post.url/></b:if>
</textarea>
<!--END Code của cách 2-->
</b:if>
-Nếu muốn xài cách nào thì xóa code của cách kia đi. Giữ nguyên code nếu muốn dùng cả 2 cách.
6. Lưu mẫu lại và xem kết quả nha.
Fandung


Nhận xét