Để người xem dễ dàng xem các bài viết có cùng nhãn là tạo một tab chứa các bài viết liên quan đến vấn đề đang đọc. Và phổ biến nhất là cho tab này hiển thị cuối bài viết. Lần trước mình đã hướng dẫ các bạn một số cách tạo bài viết liên quan cho Blog, hôm nay mình xin giới thiệu thủ thuật tạo bài viết mới hơn và cũ hơn cùng chủ đề cho blog,
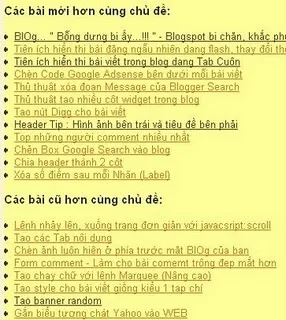
» Hình minh họa:

» Bước 1: Cài đặt bài đăng:
- Đầu tiên phải chỉnh sửa 1 số thuộc tính :1- Vào phần Bố cục (Layout).
2- Vào chỉnh sửa của Tiện ích "Bài đăng trên blog"
3- Và chỉnh sửa thiết lập như hình bên dưới

4- Vào Cài đặt ► Định dạng và chọn Định dạng dấu ngày tháng như hình bên trên (xem hình minh họa bên dưới).

» Bước 2- Chèn code vào
1- Đăng nhập blog.2- Vào Chỉnh sửa HTML
3- Nhấp vào Mở Rộng Tiện ích
4-Tìm dòng code sau:
<div class='post-footer'>
- Chèn ngay sau nó đọan code bên dưới:<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.labels'>
<div id='bailienquan'>Đang load dữ liệu...</div>
<span id='label_list_display_none' style='display:none; visibility:hidden'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
<b:if cond='data:label.isLast
!= "true"'>,</b:if></b:loop></span>
<span id='post_time_stamp' style='display:none; visibility:hidden'><data:post.timestamp/>
</span>
<br/>
</b:if>
</b:if>
- Tiếp tục, chèn đoạn code bên dưới vào ngay trên thẻ đóng </body>:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
home_page = "http://namkna.blogspot.com/";
maxPosts = 10;
feed2js = "http://feed2js.org//feed2js.php";
</script>
<script>
//<![CDATA[
var label = document.getElementById("label_list_display_none").innerHTML;
//label = (label != undefined) ? label.split(",") : "nonoLabel";
label = label.split(",");
var maxPostsPerLabel = Math.round(maxPosts/label.length);
function format(ptime){
s = ptime.split(" ");
sdate = s[0].split("/");
sdate[0] = (parseInt(sdate[0])<10) ? "0"+sdate[0] : sdate[0];
Ddate = sdate[2]+"-"+sdate[0]+"-"+sdate[1]; stime = s[1].split(":");
if(s[2]=="PM"){
if(stime[0]!="12"){
stime[0] = parseInt(stime[0])+12;
}
}
Ttime = stime[0]+":"+stime[1]+":"+stime[2];
T = Ddate+"T"+Ttime;
return T;
}
function v_cblq(vLabel2,what,_mxp) {
var vLabel2 = vLabel2.replace(/ /g,"%20");
vLabel2 = escape(vLabel2);
var p_date2 = format(document.getElementById("post_time_stamp").innerHTML);
document.write('<script language="JavaScript"' + ' src="'+feed2js+'?src=' + escape(home_page) + 'feeds%2Fposts%2Fsummary%2F-%2F' + vLabel2 + '%3Fpublished-'+what+'%3D' + escape(p_date2) + '%26max-results%3D' + _mxp + '&num=' + _mxp + '&date=n&utf=y&pc=y"' + ' type="text/javascript">' + '</scr'+'ipt>');
}
function creattaga(ctag_m){
for (var i=0;i<label.length;i++){
v_cblq(label[i],ctag_m,maxPostsPerLabel);
}
}
//]]>
</script>
<div id='cacbailq1' style='display:none; visibility:hidden; height:0px'>
<script type='text/javascript'>creattaga("min");</script>
</div>
<div id='cacbailq2' style='display:none; visibility:hidden; height:0px'>
<script type='text/javascript'>creattaga("max");</script>
</div>
<div class='cacbailienquan' id='cacbailienquan' style="display:none;">
<script>
//<![CDATA[
/* file js http://code.google.com/p/fandung/source/browse/trunk/js/related_posts_02.js */
var baiLQ = document.getElementById("bailienquan");
baiLQ.innerHTML = "";
function displayCBLQ(id2,txt2){
var cacbailq = document.getElementById(id2);
var aa = cacbailq.getElementsByTagName('a');
if(aa.length==1) {
baiLQ.innerHTML += '<h3 class="related_t">'+txt2+'</h3>';
baiLQ.innerHTML += '<ul class="list">';
for (i=0;i<aa.length;i++) {
baiLQ.innerHTML += '<li><a href="'+aa[i].href+'">'+aa[i].innerHTML+'</a></li>'
}
baiLQ.innerHTML += '</ul>';
} else if(aa.length>1) {
for(i=0;i<aa.length-1;i++)
{
for(j=i+1;j<aa.length;j++)
{
if(aa[j].href==aa[i].href) {
aa[j].innerHTML = "";
}
}
}
for(i=0;i<aa.length;i++){
if(aa[i].href==location.href.split("#")[0]){
aa[i].innerHTML = "";
}
}
baiLQ.innerHTML += '<h3 class="related_t">'+txt2+'</h3>';
baiLQ.innerHTML += '<ul class="list">';
for(j=0;j<aa.length;j++) {
if (aa[j].innerHTML != "") {
baiLQ.innerHTML += '<li><a href="'+aa[j].href+'">'+aa[j].innerHTML+'</a></li>';
}
}
baiLQ.innerHTML += '</ul>';
}
}
/*
function displayRelatedPosts(text1,text2) {
//if(label != "nonoLabel") {
displayCBLQ("cacbailq1",text1);
displayCBLQ("cacbailq2",text2);
//}
}
*/
//]]>
</script>
<script type='text/javascript'>
displayCBLQ("cacbailq1","Các bài mới nhất cùng chủ đề:");
displayCBLQ("cacbailq2","Các bài cũ hơn cùng chủ đề:");
</script>
</div>
</b:if>
» Trong đó:
- Thay http://namkna.blogspot.com/ thành URL blog của bạn
- maxPosts = 10; : số bài viết sẽ hiển thị.
- Thay các phần màu cam theo ý muốn của bạn nha,
Lưu ý : Code chạy rất đẹp với các nhãn tiếng Anh hoặc tiếng Việt không dấu. Với các nhãn tiếng Việt, có một số từ code không hiểu được nó, do đó không lấy được các bài liên quan. Vì thế, các bạn nên sử dụng ít nhãn tiếng Việt trong blog thôi, hoặc chỉ nên dùng nhãn tiếng Việt không dấu là tốt nhất.
Fandung.


Nhận xét
Cho mình hỏi một chút.
Trả lờiXóaKhi làm tiện ích các bài liên quan..Vào chỉnh sửa HTML và chọn phần mở rộng mẫu tiện ích... Mình làm theo hướng dẫn nhưng nó phát sinh ra lỗi khi lưu như sau:
"Chúng tôi xin lỗi nhưng chúng tôi không thể hoàn tất yêu cầu của bạn
Khi bạn báo cáo lỗi này cho bộ phận hỗ trợ blogrer hoặc cho nhóm trợ giúp blogger Hãy: Mô tả điều bạn đang làm khi gặp lỗi này.
Cung cấp mã lỗi sau: bX-6l41c"
Thông tin này sẽ giúp chúng tôi lần theo sự cố cụ thể của bạn và khắc phục sự cố đó . Chúng tôi xyn lỗi vì sự bất tiện này"
Bạn giúp mình nhé..!!Cảm ơn bạn!
@Kiệt Kứng Kỏi Lỗi này phát sinh do 2 nguyên nhân sau:
Trả lờiXóa1. bạn chỉnh sửa đúng lúc blogger đang tiến hành cập nhật do vậy sẽ phát sinh lỗi này => khắc phục bằng cách đợi 1 lúc sau bạn làm lại là ok.
2. Do bạn thực hiện nhiều lện 1 lúc.
- Ví dụ khi bấm lưu mẫu bạn chỉ cần bấm 1 lần nhưng bạn lại bấm 2 3 lần liên tiếp sẽ khiến bị lỗi này.
=> Khắc phục: bằng cách bấm 1 lần và đợi vài giây để blog có thể hoàn tất lệnh bạn vừa thực hiện, không nên bấm liên tiếp nhiều lênh.
Cảm ơn bạn đã dành thời gian trả lời câu hỏi của mình.
Trả lờiXóaNhưng mình đã làm theo cách bạn hướng dẫn vẫn chưa thành công.
Ở cách thứ nhất..Mình đã làm rất nhiều lần vì lần trước mình có làm tiện ích read more nhưng không được nên đành phải dùng cái có sẵn trong blog là chèn dấu ngắt.
Ở ý thứ 2 của bạn là click 1 lần..Mình cũng đã làm thử lại vài lần lúc nhận được câu trả lời của bạn. Nhưng nó vẫn báo lỗi như thế..
Bạn có thể bớt chút thời gian xem qua phần code cho mình được không..Mình sẽ đưa nick và pass của blog của mình cho bạn..
Cảm ơn bạn nhiều !!
Nếu có gì thì pm lại cho mình nhé..!
@Kiệt Kứng Kỏi Ok nếu như bạn tin tưởng mình thì bạn cấp quyền quản trị vào mail tavannamkhuyennong@gmail.com hoặc gửi pass và địa chỉ vào blog đó cho mình. mình sẽ giúp. :3) :3) :3)
Trả lờiXóaCảm ơn bạn..Mình đã gửi thông tin vào mail của bạn...
Trả lờiXóaCó gì bạn xem giúp mình nhé.!!
@Kiệt Kứng Kỏi Mình đã vào nhưng bạn đặt pass 2 mình không vô được.
Trả lờiXóa- Nếu thế bạn hãy tải template xuống và gửi template đó vào mail cho mình nha.
Mình đã mail cho bạn rồi..giúp mình nhé.!
Trả lờiXóa@Kiệt Kứng Kỏi Mấy hôm trước mình mào mail bạn gửi cho mình bản template lỗi tùm lum cả. Về quê hôm nay mí lên, để lát check mail coi bạn đã gửi lại chưa :3) :3) :3)
Trả lờiXóakhi đăng bài mình gặp thông báo này và không đăng được, không biết là lỗi gì, nhờ anh giúp em với:
Trả lờiXóa"Chúng tôi xin lỗi nhưng chúng tôi đã không thể hoàn tất yêu cầu của bạn.
Khi bạn báo cáo lỗi này cho Bộ phận hỗ trợ Blogger hoặc cho Nhóm trợ giúp Blogger, hãy:
• Mô tả điều bạn đang làm khi bạn gặp lỗi này.
• Cung cấp mã lỗi sau.
bX-3cjz8l
Thông tin này sẽ giúp chúng tôi lần theo sự cố cụ thể của bạn và khắc phục sự cố đó! Chúng tôi xin lỗi vì sự bất tiện này."
Nhờ Anh giúp em với, em cảm ơn nhiều
songtinmung.blogspot.com
Nguyên nhân phổ biến nhất là bạn đăng bài đúng vào lúc blogger đang bảo trì thôi bạn ak. Bạn chờ khoảng 10 phút sau đó đăng lại là oke.
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóab cho m hỏi m đã làm theo b như ko có tác dụng, bây giờ m sẽ đặt nó ở đâu để nó hiển thị bên trên comment của google+? blog mình: http://hotgirlbuonchuyen.blogspot.com/
Trả lờiXóathanks
Một blog có 2 đoạn: <div class='post-footer'> bạn phải đặt đúng đoạn cần thiết nó mới hiển thị.
XóaTHêm nữa để tiện ích này hoạt động bạn phải đăng ký feed cho blog nha: Đăng ký và cài đặt Feedburner Atom cho Blogspot
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaminh hoi sao không tìm thấy dòng code đầu tiên bạn nói mà không tìm thấy, vậy mình phải làm sao?
Xóaem đã thực hiện như anh nói, nhưng nó không ra mặc dù code không bị lỗi. anh tra lời qua mail cung được, rất mong anh chỉ giúp 'honeys_w@yahoo.com'
Trả lờiXóaem cũng đăng kí feed rồi
Trả lờiXóaLưu ý giúp anh là tiện ích này chỉ hoạt động với những nhãn tên tiếng anh hoặc tiếng việt không dấu nha em, với những nhãn tiếng việt có dấu nó sẽ không thể load bài liên quan được.
Xóavậy hả, cám ơn anh. vậy anh có thể giúp em làm như vậy nhưng với nhãn có dấu được không?
Xóaem đọc không kĩ, em đã đễ nhãn không dấu nhưng nó không ra anh ơi.
Xóa